您现在的位置是:网站首页>列表内容
html5简介及新增功能介绍浅谈HTML5 FileReader分布读取文件以及其方法简介HTML与XHTML、以及HTML4与HTML5标签之间的区别简介HTML5的一个显示电池状态的API简介HTML5是什么 HTML5是什么意思 HTML5简介HTML5安全介绍之内容安全策略(CSP)简介HTML5的标签的代码的简单介绍 HTML5标签的简介html5新增的定时器requestAnimationFrame实现进度条功能HTML5新增加的功能详解iPhone5和iOS6上HTML5开发的新增功能
![]() 2023-10-12 01:16:26
177人已围观
2023-10-12 01:16:26
177人已围观
简介 这篇文章主要介绍了html5简介及新增功能介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下







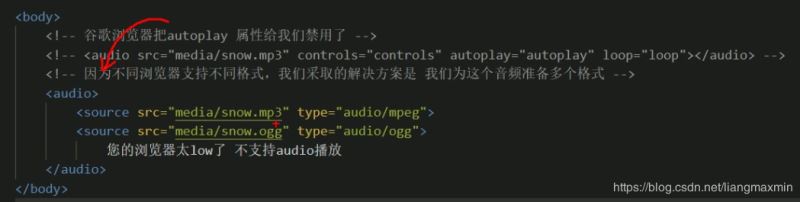
audio


css3
- 1
- 4
- 4
- 4
- 4








动画



3D

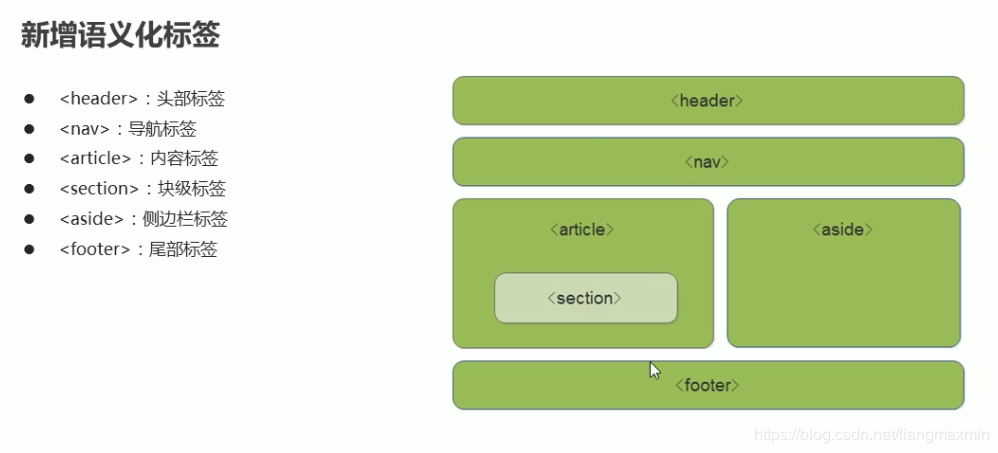
导航栏
-
好好学习天天向上
-
好好学习天天向上
-
好好学习天天向上
-
好好学习天天向上

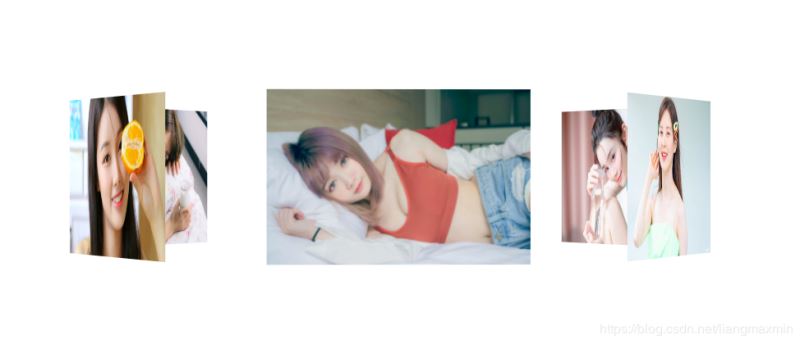
旋转木马


总结
到此这篇关于html5简介及新增功能介绍的文章就介绍到这了,更多相关html5简介新增功能内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!
点击排行
- 剑灵武神塔八层剑士图文攻略 黑暗武神4分内_网络游戏_游戏攻略_
- 剑灵新版八卦牌选择 PVEPVP八卦牌搭配推荐_网络游戏_游戏攻略_
- 最终幻想14各职业古武+1武器外观一览_网络游戏_游戏攻略_
- DNF小号最速升级指南 教你快速升到65级_网络游戏_游戏攻略_
- 最终幻想14陆行鸟怎么获得 获得方法攻略_网络游戏_游戏攻略_
- DNF韩服巨龙地下城更新 背景故事及新增区域武器一览_网络游戏_游戏攻略_
- 激战2阴鬼吞噬托具体位置_激战2僵尸龙刷新打法攻略_网络游戏_游戏攻略_
- 剑灵QQ领彩金大礼活动奖励一览_剑灵QQ领彩金大礼活动详情_网络游戏_游戏攻略_
- 激战2神秘熔炉使用技巧推荐_激战2神秘熔炉怎么使用_网络游戏_游戏攻略_
本栏推荐
-

剑灵武神塔八层剑士图文攻略 黑暗武神4分内_网络游戏_游戏攻略_
-
剑灵新版八卦牌选择 PVEPVP八卦牌搭配推荐_网络游戏_游戏攻略_
-

最终幻想14各职业古武+1武器外观一览_网络游戏_游戏攻略_
-
DNF小号最速升级指南 教你快速升到65级_网络游戏_游戏攻略_
-

最终幻想14陆行鸟怎么获得 获得方法攻略_网络游戏_游戏攻略_
-

DNF韩服巨龙地下城更新 背景故事及新增区域武器一览_网络游戏_游戏攻略_
-

激战2阴鬼吞噬托具体位置_激战2僵尸龙刷新打法攻略_网络游戏_游戏攻略_
-

剑灵QQ领彩金大礼活动奖励一览_剑灵QQ领彩金大礼活动详情_网络游戏_游戏攻略_
-

激战2神秘熔炉使用技巧推荐_激战2神秘熔炉怎么使用_网络游戏_游戏攻略_